Fireworks in Layers pg 2: Production Graphics with Wendy Peck at webreference.com
 |
Fireworks in Layers: Layer Basics | |
|
You should start with a basic understanding of what a layer is. Rather than repeat the introduction that I did for the Photoshop portion of this series, just refer to the background on layers, what they are and the basic concepts behind using layers. |
||
|
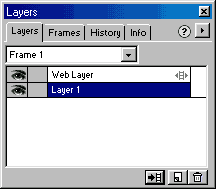
When you open a document in Fireworks, two layers are created. Layer 1 forms your background and Web Layer holds slices and hotspots. The Web Layer is always at the top of the Layers palette and cannot be deleted. Other layers are stacked, in order, as they are added from Layer 1 up.
|
Now that we have finally arrived at the work with layers section, let me give you the good news. Fireworks layers are very simple. In fact, they are missing many of the capabilities that we discussed in the Photoshop and Paint Shop Pro tutorials, but that is OK. Since Fireworks is more a vector than a raster program (officially a hybrid), layer power is not required. The last page of this article details how you accomplish the tasks that appear to be missing from Fireworks' layer capabilities. Let's start right at the beginning. Create a document, and you will see that two layers are already there waiting for you. The Web layer I alluded to earlier is placed in every document. You cannot delete it or change the sharing across layers properties. Until you are ready to slice up your image, just ignore it. You will also find Layer 1, which is your background layer. You can rename it as Background by double clicking on the layer listing and changing the name in the resulting Layer Options window. In the image below, note the Share Across Frames option this is an example of the integration of frames and layers, and why I gave you the option to ignore any reference. |
|
|
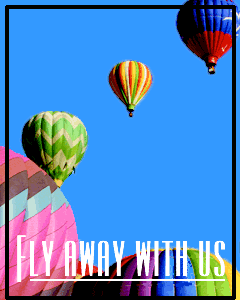
For an off topic piece about optimizing this image, click here. I had to take some drastic action to get this even as small as it is.
Image with the layers I created in Fireworks. In the sample from the Layers palette shown here, the Balloon layer is selected. All layers are visible as shown by the "eye" symbol and no layers are locked. The lock icon appears in the gray column to the left of the layer name. |
Why use layers? I do not use layers as much in Fireworks as I do in a raster program. If I am putting together a simple diagram, with only a few objects, I will often use only one layer. In fact, if I was not writing about layers, I would have used a single layer for the image I have here. Well, maybe two, since it is nice to be able to lock your background layer in place. There is your first reason for using layers you can lock and unlock layers easily. Some layers practically jump up and demand to be grouped into a layer. A menu, for example. You can lock and unlock at will as you build your document. A warning though, for those of you who come to Fireworks from a Photoshop or Paint Shop Pro background. Do not put each object onto a layer. There may be good reason to build up massive layer numbers in a raster program, but you are creating unnecessary work to use a vector program in the same way. In Fireworks, layers also lead to an amazing way to save individual graphics, but I will save that for a bit later, too, so we don't muddy the waters. Instead, let's jump to working with them. Create a layer |
|
|
Delete a layer Duplicate a layer Those are your basic commands for layers in Fireworks. Let's move on to using them and the advanced features. |
||
Fireworks in Layers Tutorial IndexFireworks in Layers: No Frames Please |
URL: https://www.webreference.com/graphics/
Created: September 14, 2000
Revised: September 14, 2000







 Find a programming school near you
Find a programming school near you