DHTML Lab: Dynamic Page Segments

Dynamic Page Segments
popup page divisions for easier navigation
This tutorial can be appreciated by users of any browser, any version. The in-line examples will work only in
Netscape Navigator 4 and
Microsoft Internet Explorer 4 for Windows.

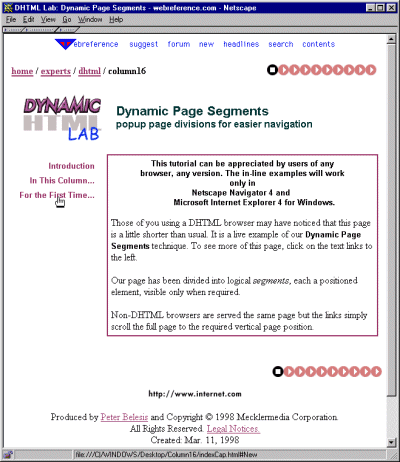
Screenshot of DHTML version of this page for non-DHTML browsers.
Those of you using a DHTML browser may have noticed that this page is a little shorter than usual. It is a live example of our Dynamic Page Segments technique. To see more of this page, click on the text links to the left.
Our page has been divided into logical segments, each a positioned element, visible only when required.
Non-DHTML browsers are served the same page but the links simply scroll the full page to the required vertical page position.
In This Column
We will discuss:
- dividing the page into positioned elements
- cross-browser and backward compatible linking to the page segments
- positioning the segments
- dynamic cross-browser styling of the segments
- segment initialization for Navigator
- segment initialization for Explorer
- arranging a page footer below the segment
New to This Column
After the deluge of new techniques in the last few columns, this column will use only properties and scripting methods previously discussed.
We will, however, digress to examine:
- the Navigator implementation of the CSS background-color, padding, and border properties
- the Explorer object property value updating problem
Explorer users will also experience the dynamic creating and deletion, at will, of an in-page IFRAME that displays a working example of our technique for easier reference while reading. (But, you'll have to view-source, for that one.
Let's start by discussing page navigation.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Mar. 11, 1998
Revised: Mar. 17, 1998
URL: https://www.webreference.com/dhtml/column16/


 Find a programming school near you
Find a programming school near you