Beginning PHP4 | 14
|
[next] |
Beginning PHP4
Advanced Graphics Manipulation
Now that we understand the basics of image functions and how we can apply them, let's take a look at some of the more advanced functions, the concepts behind them and their application.
A Stylized Map
For this example we're going to dynamically create a stylized map. The map of the area itself will already exist and we will use this as a starting point. We shall then create a series of separate images, each containing an icon that represents an attraction on our map. We can then combine the images to create a composite map, with icons highlighting any of the tourist attractions.
The code that we use in this example will not be database driven, but will have the coordinates hard-coded into the script. You can easily combine the techniques we use here with the techniques we covered in the previous example if you wish to make a dynamic version of this map.
Here's the map that we'll be dropping our icons onto:

On top of this image we want to draw what appears to be a pin stuck into the map:
We'll call these files island.jpg and pin.jpg respectively.
Copies of these files are included in the code download for this book, available from https://www.wrox.com. Alternatively, you can use your own images and modify the following code accordingly.
We simply open up both of our image files and use ImageCopyResized() to copy the pin into the map image, and place it where we want:
<?php
//map.php
Header("Content-type: image/jpeg");
$image = ImageCreateFromJPEG("island.jpg");
$icon = ImageCreateFromJPEG("pin.jpg");
$width = ImageSX($icon);
$height = ImageSY($icon);
ImageCopyResized($image,$icon,174,200,0,0,$width,$height,$width,$height);
ImageJPEG($image);
ImageDestroy($image);
?>Note that we use three JPEG-specific functions here that are completely equivalent to the corresponding PNG functions we've used above. Only the names have been changed.
Two more functions that we haven't seen before, ImageSX() and ImageSY() return the width and height of the specified image respectively. We then use these values as width and height values for source and destination images in ImageCopyResized().
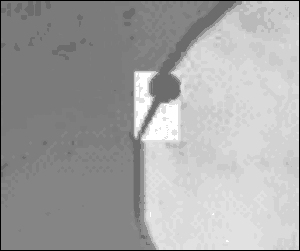
You'll notice straight away that there's a problem with the figure, as shown below. The white background of our pin image has been copied through as well as the pin itself, and has obscured part of the map.

What we need to be able to do is to specify certain areas or colors of the image as being transparent. The function ImageColorTransparent() does just that, and takes 2 arguments: an image identifier and a color identifier. The specified color is then marked as transparent. However, there's a problem - in this case, we know that we want white to be the transparent color, and we know how to create white with ImageColorAllocate(); but what if the background was purple? How would we know exactly what values to use when defining $purple?
It's actually quite simple: we use the ImageColorAt() function, which returns an image identifier for the color of a specific pixel in a specified image. ImageColorAt() requires an image identifier and x and y image coordinates for the pixel to use. We then use the returned color identifier to specify a transparent color in ImageColorTransparent():
<?php
//map.php
Header("Content-type: image/jpeg");
$image = ImageCreateFromJPEG("island.jpg");
$icon = ImageCreateFromJPEG("pin.jpg");
$trans = ImageColorAt($icon, 0, 0);
ImageColorTransparent($icon, $trans);
$width = ImageSX($icon);
$height = ImageSY($icon);
ImageCopyResized($image,$icon,174,200,0,0,$width,$height,$width,$height);
ImageJPEG($image);
ImageDestroy($image);
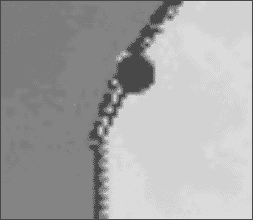
?>Below is a portion of the result, which hasn't given us the results we expected:

Only some parts of the white have been made transparent. If you open up pin.jpg and zoom in on a portion of the white part of the image, you'll notice that the white is not actually pure white, but a mixture of very light colors with subtle variations in their RGB values.
The following piece of code uses a new function, ImageColorsForIndex() that returns to us an associative array of the red, green and blue components of a specified color. We can use this to highlight what our eyes can't necessarily detect:
<?php
//color_table.php
$image = ImageCreateFromJPEG("pin.jpg");
echo "<table border=1>\n";
for ($y=0;$y<4;$y++) {
echo "<tr>\n";
for ($x=0;$x<4;$x++) {
$temp = ImageColorAt($image,$x,$y);
$colorarray = ImageColorsForIndex($image,$temp);
echo "<td>";
echo "<font color=red>".$colorarray["red"]."</font><br>\n";
echo "<font color=green>".$colorarray["green"]."</font><br>\n";
echo "<font color=blue>".$colorarray["blue"]."</font><br>\n";
echo "</td>\n";
}
}
echo "</table>\n";
ImageDestroy($image);
?>This script creates a 4x4 table containing the RGB components of the corresponding 4pixel x 4pixel area in the top left-hand corner of our image. The resultant output:
| 252 | 252 | 252 | 252 |
| 250 | 254 | 254 | 254 |
| 252 | 252 | 252 | 252 |
| 252 | 252 | 252 | 252 |
| 254 | 254 | 250 | 254 |
| 252 | 252 | 252 | 252 |
| 252 | 252 | 252 | 252 |
| 254 | 250 | 250 | 254 |
| 252 | 252 | 252 | 252 |
| 252 | 252 | 244 | 252 |
| 254 | 254 | 254 | 254 |
| 252 | 252 | 242 | 244 |
highlights the subtle differences between the pixels. In our previous example we were marking the very top left-hand pixel at 0,0 as the transparent color. In the 16 pixels we've chosen, only 3 others have the same RGB values as the top left-hand one.
One of the options that we have open to us to remedy this situation is to save the JPEG at a very high quality; hopefully this will minimize color variation through the image. Another option is to use an indexed color image. An indexed color image is commonly used for putting images on the web or for multimedia output, and has 256 or fewer colors.
One of the nicest features of an indexed color image is the ability to drop the number of colors in the image. This not only reduces the file size but (crucially for us) eliminates the variations in color that have so far foiled our attempts at making the area around our pin transparent.
pin.png is simply a copy of pin.jpg in PNG format. It was converted by a graphics program and the number of colors in the image was reduced to 10. The only alterations we need to make are to modify the line that opens pin.jpg so that it opens pin.png instead, and exchange the function ImageCreateFromJPEG() for ImageCreateFromPNG():
$icon = ImageCreateFromPNG("pin.png");The result is immediately apparent:

Contents |
|
[next] |
Created: April 9, 2001
Revised: April 9, 2001


 Find a programming school near you
Find a programming school near you