Beginning PHP4 | 13
|
[previous] |
Beginning PHP4
Try It Out - Resizing Images
The first thing we need to do is to create our script malldetail.php:
<?php
//malldetail.php
include "./common_db.inc";
$link_id = db_connect('mapping');
$query = "SELECT * FROM mall WHERE m_id=".$id;
$mallResult = mysql_query($query,$link_id) or die($query);
$mallRow = mysql_fetch_array($mallResult);
?>
<HTML>
<HEAD><TITLE><?php echo $mallRow[1]; ?></TITLE></HEAD>
<BODY>
<H3><?php echo $mallRow[3]; ?></H3>
<TABLE BORDER="0" WIDTH="500">
<TR>
<TD VALIGN="TOP" WIDTH="100">
<IMG SRC="showmall.php?show=<?php echo $mallRow[0]; ?>&
thumbnail=on" WIDTH="100" HEIGHT="100">
<TD VALIGN="TOP">
<TABLE BORDER="0" WIDTH="300">
<TR>
<TD><b>Shop Number:</b><br> <?php echo $mallRow[2]; ?></br></TD>
<TD><b>Phone Number:</b><br> <?php echo $mallRow[4]; ?></br></TD>
</TR>
<TR>
<TD COLSPAN="2"><b>Keywords:</b><br>
<?php echo $mallRow[7]; ?>
</br></TD>
</TR>
</TABLE>
</TD></IMG></TD></TR>
</TABLE>
<A HREF="javascript:history.back()">Return</A>
</BODY>
</HTML>
We then have to modify our showmall.php script to handle thumbnails:
<?php
//showmall2.php
include "./common_db.inc";
Header("Content-type: image/png");
if ($show!="") {
$image = ImageCreateFromPNG("groundfloor.png");
$shops = explode(",", urldecode($show));
$link_id = db_connect('mapping');
$gray = ImageColorAllocate($image,204,204,204);
for ($x=0;$x<count($shops);$x++) {
$query = "SELECT m_area,m_center FROM mall WHERE m_id=".$shops[$x];
$mallResult = mysql_query($query,$link_id);
$mallRow = mysql_fetch_array($mallResult);
$center = explode(",",$mallRow[1]);
ImageFill($image,$center[0],$center[1],$gray);
}
} else {
$image = ImageCreate(100,50);
$white = ImageColorAllocate($image,255,255,255);
$black = ImageColorAllocate($image,0,0,0);
ImageString($image,5,1,1,"Error",$black);
}
if ($thumbnail=="on") {
$thumb = ImageCreate(100,100);
ImageCopyResized($thumb,$image,0,0,0,0,100,100,500,500);
ImagePNG($thumb);
} else {
ImagePNG($image);
}
ImageDestroy($image);
?>
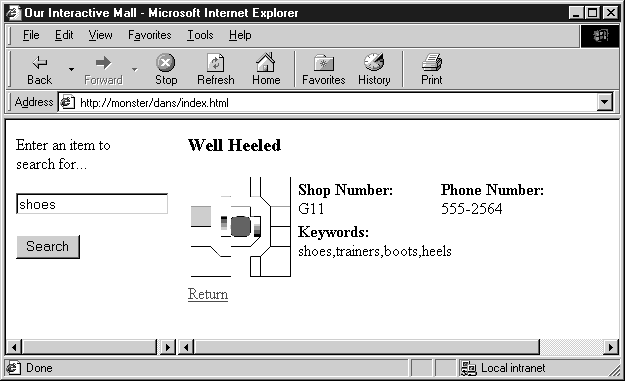
When we run our script we should this sort of result:

How It Works
Malldetail.php writes out an HTML file that contains the information about the shop, as well as a thumbnail image of the mall layout. This is the line that creates the image:
<IMG SRC="showmall.php?show=<?php echo $mallRow[0]; ?>&thumbnail=on" WIDTH="100" HEIGHT="100">
This is almost exactly as we've seen before; the only difference is that the script has the extra argument of thumbnail=on. In showmall.php we now check whether to output a thumbnail or the full size image. All we need to change is the line:
ImagePNG($image);
<para>We check for the value of $thumbnail, and if it's 'on' we resize the mall plan from its original dimensions of 500x500 to a more compact 100x100:
</para>
if ($thumbnail=="on") {
$thumb = ImageCreate(100,100);
ImageCopyResized($thumb,$image,0,0,0,0,100,100,500,500);
ImagePNG($thumb);
} else {
ImagePNG($image);
}
If the $thumbnail variable isn't set (or is set to anything other than "on") we display the image as normal.
|
[previous] |
Created: March 28, 2001
Revised: March 28, 2001


 Find a programming school near you
Find a programming school near you