Beginning PHP4 | 11
|
[previous] [next] |
Beginning PHP4
Drawing the Layout
As we said earlier, we ultimately want our results displayed in a diagram, so let's modify mall.php to display the information graphically.
<?php
//mall2.php
include "./common_db.inc";
if ($criteria!="") {
$link_id = db_connect('mapping');
$query = "SELECT m_id FROM mall WHERE m_desc LIKE '%".$criteria."%'";
$mallResult = mysql_query($query,$link_id);
if (mysql_num_rows($mallResult) > 0) {
$stores = array();
while ($mallRow = mysql_fetch_array($mallResult)) {
$stores[count($stores)] = $mallRow[0];
}
mysql_free_result($mallResult);
$show = implode(",",$stores);
echo "<IMG SRC=\"showmall.php?show=".urlencode($show)."\">";
} else {
echo "no shops found";
}
}
?>
All the image creation tasks are farmed out to a new script, showmall.php:
<?php
//showmall.php
include "./common_db.inc"
Header("Content-type: image/png");
if ($show!="") {
$image = ImageCreateFromPNG("groundfloor.png");
$shops = explode(",", urldecode($show));
$link_id = db_connect('mapping');
$gray = ImageColorAllocate($image, 204, 204, 204);
for ($x=0; $x<count($shops); $x++) {
$query = "SELECT m_center FROM mall WHERE m_id=".$shops[$x];
$mallResult = mysql_query($query, $link_id);
$mallRow = mysql_fetch_array($mallResult);
$center = explode(",", $mallRow[0]);
ImageFill($image, $center[0], $center[1], $gray);
}
} else {
$image = ImageCreate(100,50);
$white = ImageColorAllocate($image, 255, 255, 255);
$black = ImageColorAllocate($image, 0, 0, 0);
ImageString($image, 5, 1, 1, "Error", $black);
}
ImagePNG($image);
ImageDestroy($image);
?>
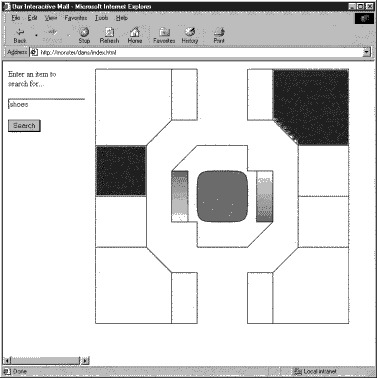
If we perform the same search again, the result should look more like the figure shown overleaf.

Our two PHP scripts mall.php and showmall.php work together to create the finished result you see above. The former handles the criteria we've passed from our menu form in the sidebar. It builds an HTML IMG tag, whose SRC attribute will specify the showmall.php script; it's this that actually draws the image.
The first thing we do in mall.php is to test that the user has entered something in the text box:
<?php
//mall2.php
include "./common_db.inc";
if ($criteria!="") {
We then connect to database mapping and make a SQL query based on the user-entered value of $criteria. If any results are returned, we can process them:
$link_id = db_connect('mapping');
$query = "SELECT m_id FROM mall WHERE m_desc LIKE '%".$criteria."%'";
$mallResult = mysql_query($query,$link_id);
if (mysql_num_rows($mallResult) > 0) {
We need to communicate these results to showmall.php, so we pass through a comma-separated list of the shops that need to be highlighted.
The $stores array will store all the shops that match our query. As we loop through each of the rows, we add the current shop to the end of the $stores array.
$stores = array();
while ($mallRow = mysql_fetch_array($mallResult)) {
$stores[count($stores)] = $mallRow[0];
}
Once done looping through our rows we can free the memory associated with the result. We now have almost everything that we need to build the img tag that we'll use to display the mall. Our shops are currently stored in the $stores array, but we actually need them in a comma-separated list. We therefore use implode() to join all the elements in our array into a single string, separated by the specified delimiter ','. We also use urlencode() to URL encode $show, so as to escape the commas.
mysql_free_result($mallResult);
$show = implode(",",$stores);
echo "<IMG SRC=\"showmall.php?show=".urlencode($show)."\">";
If we haven't found any records, then we let the user know:
} else {
echo "no shops found";
}
}
?>
When we searched on "shoes" earlier we were returned the two shops that had the word "shoes" in the keyword field: "Fashion Warehouse" and "Well Heeled" - shops 3 and 11. If we look at the source of mall.php after it has been processed the following is the img tag in the page:
<IMG SRC="showmall.php?show=3%2C11">">
In showmall.php we first test to see that the $show variable contains something that we can use.
Header("Content-type: image/png");
if ($show!="") {
We then create the image in memory from the existing groundfloor.jpg. Because we want to start our image from an already existing image, we use the ImageCreateFromPNG() function to create the image canvas. This function reads an image file off disk and uses that image file as the basis for our image canvas in memory:
$image = ImageCreateFromPNG("groundfloor.jpg");
We then create an array called $shops by splitting up $show by commas using the explode() function. We also need to URL decode $show to unescape the commas. We then loop through the $shops array, and for each element in the array, perform a SQL query to grab the center point of the shop, and fill the appropriate area with a new color to highlight it.
$shops = explode(",", urldecode($show));
$link_id = db_connect('mapping');
$gray = ImageColorAllocate($image, 204, 204, 204);
for ($x=0; $x<count>($shops); $x++) {
$query = "SELECT m_center FROM mall WHERE m_id=".$shops[$x];
$mallResult = mysql_query($query, $link_id);
$mallRow = mysql_fetch_array($mallResult);
Once we have our array in $mallRow we can use the explode() function again to split up the x and y coordinates from our m_center field. We then use the ImageFill() function to fill each shop area with the light gray color that we allocated earlier. The ImageFill() function takes the following syntax:
ImageFill(image identifier, x, y, color identifier);
and flood-fills your image outwards from the coordinates you specify. It only affects pixels that are exactly the same color as the specified origin. If the pixel at position (x, y) was white (as it will be in our image) it fills in all white pixels surrounding that point.
$center = explode(",", $mallRow[0]);
ImageFill($image, $center[0], $center[1], $gray);
}
If $show is empty, we create a new blank image and use the function ImageString() to write the text string error onto it:
} else {
$image = ImageCreate(100, 50);
$white = ImageColorAllocate($image, 255, 255, 255);
$black = ImageColorAllocate($image, 0, 0, 0);
ImageString($image, 5, 1, 1, "Error", $black);
}
ImagePNG($image);
ImageDestroy($image);
?>
The syntax for ImageString() is:
ImageString(image_id, font, x, y, text, color_id);
The only arguments we haven't seen before are text and font. The former is just the text string that you want to write onto the image. The latter is an integer between 1 and 5, specifying one of the system's built-in fonts. If you don't enter anything in the text box, you'll therefore see the figure opposite:

|
[previous] [next] |
Created: March 28, 2001
Revised: March 28, 2001


 Find a programming school near you
Find a programming school near you