Beginning PHP4 | 6
|
[previous] |
Beginning PHP4
Putting it all Together
So far we've covered creating an image, outputting it to the browser and cleaning up after ourselves. Between creating the image and outputting it we also covered creating lines, circles and rectangles on our image.
PHP currently has no function that allows us to create a rectangle with rounded corners. In order to recap what we covered so far, we're going to create a function that does just that. We'll be able to pass this function the same information that you would pass to ImageRectangle(), but with an extra argument telling it the radius of the arc that we want to use for the corner. Our prototype will therefore be:
udImageRoundRect($image, $x1, $y1, $x2, $y2, $arcradius, $color)

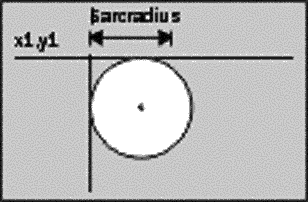
We'll never use $x1, $y1, $x2, or $y2 as actual points in any of the plots, but we will use them to work out where our arcs must be centered, as well as where our lines must start and end. In the image above, we know that ($x1, $y1) is where our rectangle would have started if it didn't have a rounded corner. We can work out where the center of the arc must be by adding $arcradius to each of $x1 and $y1. Remember that we will only be adding to both x and y values in the top left-hand corner of the rectangle. In other corners we will have to subtract $arcradius from one or both of the values.
Let's dive into the code and take a look. We're going to define our function in an include file called roundrect.inc:
<?php
//roundrect.inc
function udImageRoundRect($image,$x1,$y1,$x2,$y2,$arcradius,$color) {
$arcwidth = ($arcradius*2);
// top left hand corner
ImageArc($image, $x1+$arcradius, $y1+$arcradius,
$arcwidth, $arcwidth,
180, 270,
$color);
The first thing we do is to double $arcradius, giving us the width of the arc; we can pass this directly to ImageArc().
The next line draws the top left-hand corner arc. The center of the arc is at:
x = $x1 + $arcradius (just to the right of the corner of the rectangle),
y = $y1 + $arcradius (just down from the same corner).
The width and height of the arc are both equal to $arcwidth, since we want the corner to be rounded, not ellipsoid. We start the arc at 180° (9 o'clock) and end at 270° (12 o'clock)  a 90° arc. As we move around the corners our degrees will shift by 90° each time.
// top right hand corner
ImageArc($image, $x2-$arcradius, $y1+$arcradius,
$arcwidth, $arcwidth,
270, 360, $color);
Now that we're at the top right-hand corner we must use the $x2 value and this time subtract $arcradius  the center of the arc will be to the left of the rectangle corner. We are still working with $y1 and since it's at the same horizontal level, we still use $y1 + $arcradius. As you can see in the diagram opposite, we also need to shift each of our degrees clockwise by 90 degrees.

Each of the bottom corners work in exactly the same way; you just have to remember whether to add or subtract, and which x and y values you should be working with:
// bottom right hand corner
ImageArc($image, $x2-$arcradius, $y2-$arcradius,
$arcwidth, $arcwidth,
0, 90, $color);
// bottom left hand corner
ImageArc($image, $x1+$arcradius, $y2-$arcradius,
$arcwidth, $arcwidth,
90, 180, $color);
The last part of our script draws in the connecting lines between the rounded corners. Now if we were going to draw in our top line as if we weren't using rounded corners, we would simply use ($x1, $y1) as our first coordinate and ($x2, $y1) as our second coordinate. Since we have to take the corners into account, we must adjust some of these coordinates by $arcradius:
// top line
ImageLine($image, $x1+$arcradius, $y1,
$x2-$arcradius, $y1, $color);
// right line
ImageLine($image, $x2, $y1+$arcradius,
$x2, $y2-$arcradius, $color);
// bottom line
ImageLine($image, $x1+$arcradius, $y2,
$x2-$arcradius, $y2, $color);
// left line
ImageLine($image, $x1, $y1+$arcradius,
$x1, $y2-$arcradius, $color);
}
?>
And that's it for roundrect.inc. We can now write a PHP script like this:
<?php
//roundrect.php
Header("Content-type: image/jpeg");
include "roundrect.inc";
$image = ImageCreate(200,150);
$gray = ImageColorAllocate($image,204,204,204);
$blue = ImageColorAllocate($image,0,0,255);
udImageRoundRect($image,10,10,190,140,30,$blue);
ImageJPEG($image);
ImageDestroy($image);
?>
The first line includes the roundrect.inc file created above, so we have access to our new user-defined function udImageRoundRect():
udImageRoundRect($image,10,10,190,140,30,$blue);
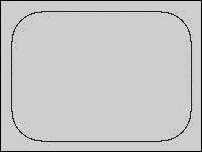
We start the rectangle at (10,10) and end it at (190,140); 10 pixels clear of each edge of the image. The radius of our corner arcs will be 30 pixels. If we run the script we get an image like this:

|
[previous] |
Revised: March 15, 2000
Created: March 15, 2000


 Find a programming school near you
Find a programming school near you