Creating an Autosuggest Textbox with JavaScript, Part 1
Creating an Autosuggest Textbox with JavaScript, Part 1
By Nicholas C. Zakas.Over the past year, Google has branched out from its search engine into other types of Web applications. One that caused a great deal of excitement among Web developers is Google Suggest. The basic idea is very simple: as you type, Google suggests search terms that come up with results. The first suggestion is filled into the textbox as you type while a list of several suggestions appears in a dropdown list beneath the textbox. If you haven't tried it yet, check it out before reading on.
The idea behind Google Suggest is something that has been used in desktop applications for some time and has only recently made it onto the Web. Google Suggest wasn't the first implementation of such an interface (check out the Bitflux Blog LiveSearch), but it popularized the technique among developers to the point where people have dissected the source code and attempted to recreate the functionality.
In this series of articles, you will learn how to build an autosuggest control one step at a time. First, you'll learn how to implement type ahead functionality (filling in the textbox as you type). Then, you'll add the dropdown suggestion list to the control. Last, you'll learn how to get the suggestions from the server.
The Basics
In building the autosuggest textbox, you will JavaScript in a true object-oriented fashion. The main implementation consists of two types of objects: one to represent the autosuggest control and one that provides the suggestions (which I call a suggestion provider). The autosuggest control does the heavy lifting in the code by handling all of the user interaction with the textbox. The suggestion provider is called by the control when suggestions are needed for the string in the textbox. In this way, it's possible to implement autosuggest functionality for more than one data set just by specifying a different suggestion provider. You could have one suggestion provider for colors, one for state names, and so on.
Building the Autosuggest Control
The first step is to build out the autosuggest control itself. The control needs two pieces of data passed into it, namely the textbox and the suggestion provider. Here's the class definition for the autosuggest control:
function AutoSuggestControl(oTextbox, oProvider) {
this.provider = oProvider;
this.textbox = oTextbox;
}
Simple enough? The textbox and suggestion provider and passed into the constructor and stored in properties. Next come the methods for the control.
Text Selection
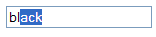
In order to implement the first feature, type ahead, you need to understand how it works. Type ahead textboxes look at what the user has typed and then fills in a suggestion, highlighting only the part that was added automatically. For example, the following image shows what would happen when a user types in "bl" and the suggestion is the word "black":

Note that only the "ack" is highlighted in the textbox. To select
only part of the text in a textbox, you can't use the regular textbox select()
method, which selects all of the text. In fact, there's no standard governing
such behavior. Luckily, the two most popular browsers, Internet Explorer and
Mozilla, each provide their own (proprietary) ways of accomplishing this.
In Internet Explorer, you need to use a text range. A text range is an invisible
encapsulation of parts of a textbox, beginning on a single character and ending
on a single character. Once you have a text range, you can select just the text
contained within it. Textboxes in IE have a method called createTextRange()
which is used to create a text range for the textbox. There are many methods
that a text range has, but the only ones of importance for this article are
moveStart() and moveEnd(), which determine the parts of the text
to surround. Each of these methods accepts two arguments: a unit and a number.
The unit can be "character,""word,""sentence"
or "textedit" while the number indicates the number of units to move
from the start or end of the text (should be a positive number for use in moveStart(),
a negative number for use in moveEnd()). When the endpoints of
the range are set, you can call its select() method to select just
those characters. For example, to select just the first three characters in
a textbox, you could do this:
var oRange = oTextbox.createTextRange();
oRange.moveStart("character", 0);
oRange.moveEnd("character", 3 - oTextbox.value.length);
oRange.select();
oTextbox.focus();
Note that to get the appropriate value for moveEnd(), you must
subtract the length of the text in the textbox from the number of characters
to select (3). The last step is to set focus to the textbox so that the selection
is visible (text can only be selected when the textbox has focus). The process
is a bit involved in IE, but pretty easy to script. Mozilla, on the other hand,
is very straightforward.
Textboxes in Mozilla have a non-standard method called setSelectionRange(),
which accepts two arguments: the character to start with and the number of characters
to select. To select the first three characters in a textbox using Mozilla,
you need only two lines of code:
oTextbox.setSelectionRange(0,3);
oTextbox.focus();
With two separate ways to select specific characters in a textbox, it would be helpful to have a method to encapsulate this functionality. Here it is:
AutoSuggestControl.prototype.selectRange = function (iStart, iLength)
{
if (this.textbox.createTextRange) {
var oRange = this.textbox.createTextRange();
oRange.moveStart("character",
iStart);
oRange.moveEnd("character",
iLength - this.textbox.value.length);
oRange.select();
} else if (this.textbox.setSelectionRange) {
this.textbox.setSelectionRange(iStart,
iLength);
}
this.textbox.focus();
};
This method uses feature detection, the process of detecting certain methods of the textbox, to determine how to select the characters. The arguments are the first character to select and the number of characters to select. These values are then passed to the browser-specific methods of text selection.
Created: March 27, 2003
Revised: March 21, 2005
URL: https://webreference.com/programming/javascript/ncz/1


 Find a programming school near you
Find a programming school near you