DHTML Jigsaw Puzzle: IE4; Moving the Pieces

The DHTML Lab Jigsaw Puzzle, Part II: IE4 cont'd
moving the puzzle pieces
Moving the Puzzle or Puzzle Piece
The code for moving the puzzle pieces or full puzzle is our standard move function. We make one important modification, however. Since our puzzle piece may be small and a user may inadvertantly move it off the visible page completely by dragging it to the left and top, we insert a few lines of courtesy code. We will never allow a piece to leave the visible page. If it moves off, we bring it back in.
- function moveEl() {
if (whichEl == null) { return };
newX = (event.clientX + document.body.scrollLeft);
newY = (event.clientY + document.body.scrollTop);
distanceX = (newX - currentX);
distanceY = (newY - currentY);
currentX = newX;
currentY = newY;
whichEl.style.pixelLeft += distanceX;
whichEl.style.pixelTop += distanceY;
if (whichEl.style.pixelLeft + whichEl.clipLeft < document.body.scrollLeft) {
whichEl.style.pixelLeft = document.body.scrollLeft - whichEl.clipLeft;
}
if (whichEl.style.pixelTop + whichEl.clipTop < document.body.scrollTop) {
whichEl.style.pixelTop = document.body.scrollTop - whichEl.clipTop;
}
event.returnValue = false;
}
You will recall that all draggable elements are given a clipLeft and clipTop property corresponding to their left and top clip values. Since the full puzzle is not clipped, elPuzzle has clipLeft and clipTop properties with a value of 0.
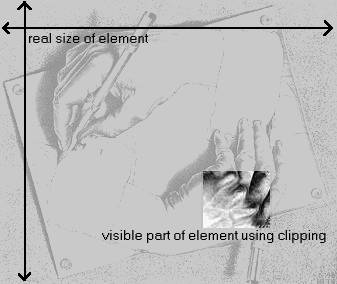
Let's take an example. We assume that we are moving a piece that is not the top-left piece of the puzzle. What the user sees as a piece is just the clipped part of a larger element containing the full image:

When we change the pixelLeft and pixelTop properties of the piece, we are changing the position of the full element. Let's say the user drags the piece to the left edge of the window. For the user the left position is 0, but in reality it is 0 minus the left clip, since the element origin is off the visible page. Using the clipLeft and clipTop properties, we can determine where the user thinks the piece is, that is, where the visible clipped piece is. To find, for instance the page position of the clipped piece, we add the element's pixelLeft value to its clipLeft value.
Take another look at the inserted code above. What we are saying here
is: If the left position of the piece
Return to the first page, if you like. Break up the puzzle and try to drag a piece off the visible page. Even the full puzzle cannot be moved off. It can, however, be scrolled off. If it is partly scrolled off, any attempt to play the puzzle will bring it back into full view. If you want to play the puzzle and keep it partly visible, then turn its draggability off with the toggle button off. This will change the draggable property value to false, so it will not have its page position checked.
Grabbing and moving the pieces was fairly straight-forward. What happens when the user releases the mouse button is a little more exciting.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Nov. 13, 1997
Revised: Jan. 18, 1998
URL: https://www.webreference.com/dhtml/column9/puzzMove.html


 Find a programming school near you
Find a programming school near you