DHTML Lab - dhtmlab.com - Dynamic Headline Fader, Version 2.0 | 13

Dynamic Headline Fader, Version 2.0
the parameter variables
| The Parameter Variables in Detail | ||
|---|---|---|
| Parameter Variable | Value | Example |
| Fader Box Parameters | ||
| boxWid | integer: the width of the fader box in pixels | boxWid = 150; |
| boxHgt | integer: the height of the fader box in pixels | boxHgt = 100; |
| borWid | integer: the width of the fader border in pixels | borWid = 10; |
| borCol | string: the color of the fader border | borCol = "red"; |
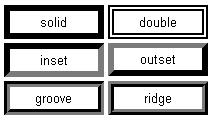
| borSty | string: the style of the fader border This parameter is specific to IE. Navigator will ignore this parameter and render all borders as "solid". Possible borSty values are:  | borSty = "solid"; |
| backCol | string: the background color of the fader | backCol = "white"; |
| boxPad | integer: the padding of the fader in pixels | boxPad = 12; |
| Displayed Text Parameters | ||
| txtAln | string: the horizontal alignment of the displayed text Possible values: "left","center" or "right." | txtAln = "center"; |
| linHgt | string: the line height (distance between lines) of the displayed text, in points use a CSS string value with "pt" identifier. | linHgt = "11pt"; |
| fntFam | string: preferred font of the displayed text. May be a comma-separated list. | fntFam = "Geneva,Arial,sans-serif"; |
| fntCol | string: the color of the displayed text, if text is not a link in Version 1, all displayed text was assumed to be a link. This parameter then applied to all text. | fntCol = "blue"; |
| fntSiz | string: the size of the displayed text in points. use a CSS string value with "pt" identifier. | fntSiz = "10pt"; |
| fntWgh | string: the weight of the displayed text Possible values: "bold" or "normal" | fntWgh = "bold"; |
| fntSty | string: the style of the displayed text Possible values: "italic" or "normal" | fntSty = "normal"; |
| lnkCol | string: the color of the displayed text, if text is a link | lnkCol = "black"; |
| lnkDec | string: the decoration of the displayed text, if text is a link This parameter replaces txtDec from Version 1. Since the decoration is applied only to links, it has been renamed. Possible values: "underline" or "none" | lnkDec = "underline"; |
| hovCol | string: the color of the displayed text, upon mouseover, if text is a link This parameter is specific to IE. Navigator will ignore it. It sets the CSS hover pseudoclass for the text links. See the DHTML Diner article on the use of hover. | hovCol = "red"; |
| Navigator-specific GIF Parameters | ||
| gifSrc | string: the absolute URL of the Navigator GIF In version 1, the GIF src was hardcoded into the script. It has now been included as a parameter variable for future compatibility. Most authors will want to use the provided GIF. | gifSrc = "https://www.dhtmlab.com/ column25/fade.gif"; |
| gifInt | integer: the interval, in milliseconds, between Navigator GIF moves This parameter replaces slideInc, from Version 1, which defined the pixel increment that the GIF should move at every timed interval. Conversely, gifInt, defines the time interval itself, in milliseconds. The pixel increment of the move is now determined by the script, as we shall see below. Tests show that 60 milliseconds gives the smoothest transition. You may change this to achieve a different transition effect in Navigator. | gifInt = 60; |
| Timing Parameters | ||
| blendInt | integer: the time, in seconds, each headline remains on screen | blendInt = 4; |
| blendDur | integer: the duration, in seconds, for the blend (fade) effect between headlines | blendDur = 1; |
| maxLoops | integer: the number of times all headines should be shown The fader will loop indefinetely if maxLoops is set to 0. | maxLoops = 3; |
| Fader Behavior Upon Final Display Parameters | ||
| endWithFirst | Boolean: should the first headline repeat after all loops and remain visible permanently? Many times the initial text display is the most important, so you may want it to be the permanently visible one, after the fader has completed looping. If endWithFirst is false, the permanently visible text will be the last one displayed. | endWithFirst = false; |
| replayOnClick | Boolean: can the user replay the headlines by double-clicking the fader after all loops are finished? If this parameter is set to true, the user may replay the fader loops by double clicking on the fader when it is in an idle state. | replayOnClick = false; |
Now, let's look at the display text array, which we have restructured for Version 2.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Sep 07, 1999
Revised: Sep 07, 1999
URL: https://www.webreference.com/dhtml/column25/fade2params2.html


 Find a programming school near you
Find a programming school near you